『Print Screen』機能の使い方
こんにちは、少人数制マンツーマン個別指導のパソコン駆け込み寺♪
「パソコン駆け込み寺 岡山下中野教室」の田邉です。

先日のお話しです。
LESSONが終わり、教室内の片づけを終え玄関先に出て片付けていた午後10時くらいでしたかね。
近所付近から、大きな罵声が…
「こら~運転者、ハザードランプくらい焚けんのか~!!」
「車から出てこいや~!!」
「なんやワレ、シカトしとんか~!!」

あらら、えらい剣幕…
今流行りの「あおり運転」ってやつですかね。
特に興味はないけど、大声で怒鳴ってるから耳に入ります。
なにかあったら、助けに行かないといけない。
そういった境遇の中で、話しが見えてくると、
どうも、怒鳴られた運転手さんが強引な割り込みをしたらしい。
そこで、ハザードランプ(通称:サンキューランプ)でお礼もせず、強引に入られ、危険を察知した。
後ろの運転手さんの逆鱗に触れた…。
そんな状況だったようです。
結局、暴力沙汰になるような事はなかったようで安心しましたが、昨今この「あおり運転」が、なかなか後を絶たず、問題視されていますね。
僕も通勤は「車」で片道約20キロの移動です。
強引な運転をする方も居ます。
車間距離が殆どないのに、強引に割り込んで入られると、ヒヤッとすることもあります。
気付いてない方も居られますが…
僕はあまり運転中に腹が立つようなことはありませんが、やはり人間です。
ただ、その後に言葉では伝えられないので、ハザードランプ(通称:サンキューランプ)で、ある意味、サインみたいなものを頂ければこちらの気分も「まぁ、いっか…」という気分になります。
強引な運転をされると、やはり「危ない!!」「イラッ!!」とする時も当然あります…
「あおり運転」といって「暴言」や「暴力」を振るう事は確かにいい事ではありません。
刑罰も厳しくなっているようですが「その原因」というものも、あるのかもしれません。
「火のないところに煙は立たず」といった感じですかね…?
今回の件が真相がどうだったのかは分かりませんが…
TVのNEWSとかでも、一部だけを切り取られている報道を見るとそういったシーンが良く垣間見えます。
「YouTube」の配信者の方が言っていましたが、時間が自由に設定できるのでその人間の「人となり」がTVと違って見えると…
それが、いいところでもあるし悪い部分でもあり、人気のある方と消えていく人との違いかもしれませんね。
それが今の政治問題でも報道されているように、真実がなんなのか!?
「東京オリンピック」が終わり、様々な感動するシーンがありました。
今度は「パラリンピック」が始まりました。
一方、コロナ禍の中での開催という事もあり、様々な「デマ」や「誹謗中傷」があった事も事実です。
僕たちは物事を「主観的」と「客観的」に見る事で物事を分別しなければいけないのかもしれませんね。

今回のBLOGは前回の続編です。
前回、お問合せのあった「O」さんのお話しを冒頭に書き【図形描画の使い方】の説明をしました。
「O」さんが作成したい資料はシステムの使用説明などの解説書の作成。
クライアントさんにより具現化した資料作りです。
「図形描画」の次に使用したい機能は「Print Screen」(プリントスクリーン)という機能です。
今日のBLOGはこの「Print Screen」(プリントスクリーン)について説明していきます。
「Print Screen」という機能を使用して画面を取り込んでみましょう。
では早速、やってみましょう。
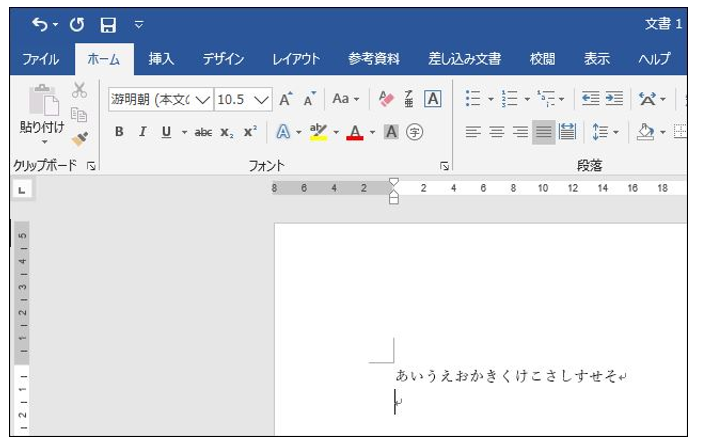
➊「Word」を新規で立ち上げてみましょう。
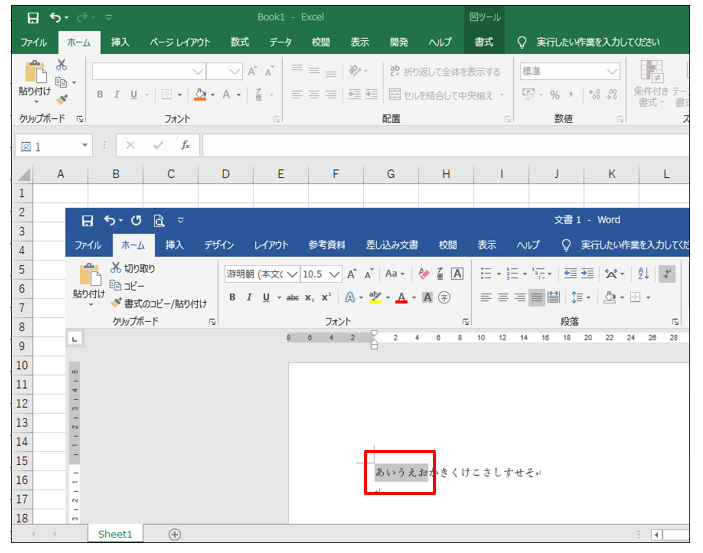
下図のように一行目に「あいうえおかきくけこさしすせそ」と入力し「Enter」で改行して2行目にカーソルがある状態にしておきましょう。
※今回は「Word」を使用しますが、どのソフト「Excel」「power point」「画面上」でも対応しています。
スマホで例えると「スクリーンショット」の機能と同じです。

今回は「Ctrl」キーを使って「コピー&貼り付け」の説明テキストを作成していこうと思います。
❷「あいうえお」の部分だけをこぴーしたいので「あいうえお」を範囲選択します。
「あいうえお」の部分のみ範囲選択された文字の部分に背景色が付きます。
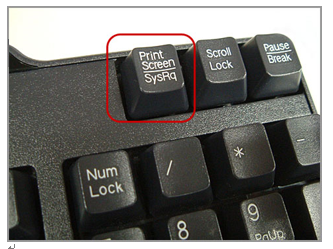
「Print Screen」という機能です。
キーボード上に下図のようなキーがありますので、確認してみてください。
※パソコンのメーカーによっては「Fn」キーと同時に押さないといけない機種もありますのでご注意ください。


❸「あいうえお」が範囲選択されている状態で「Print Screen」のキーを押してください。これで、今の画面がコピーされている状態です(Wordの画面は次の作業のため最小化しておきましょう)
「Word」に直接貼り付けてもいいのですが「Word」の場合、画面上の範囲が狭いので「Excel」に貼り付けていきましょう。
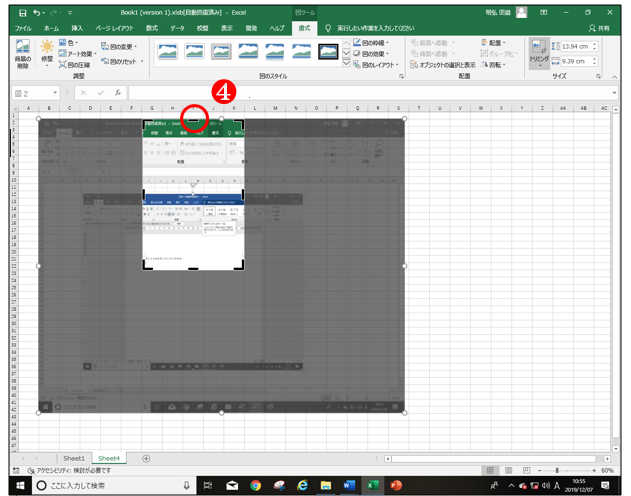
❹「Excel」を立ち上げ貼り付けてみましょう。
「Ctrl」キー+「C」キーで操作してみましょう。

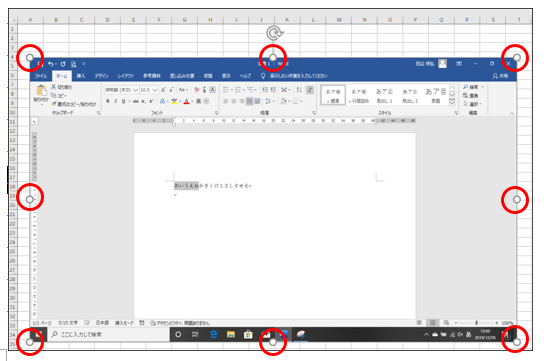
さきほどの「Print Screen」でコピーされた画像が貼り付けられました。
「あいうえお」と範囲選択された部分の背景色は消えていませんね。
画像上でクリックしてください。
画像として、コピーされていますので四隅に「○」のマークが付いていますね。

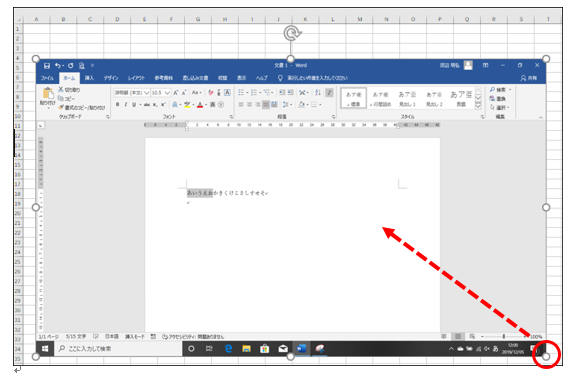
❺ ここから、画像の大きさを変更してみましょう。
右下の「○」のマークを下図のようにドラッグしてみましょう。
画像の大きさが縦横比率同じで拡大、縮小出来ていることを確認してみましょう。

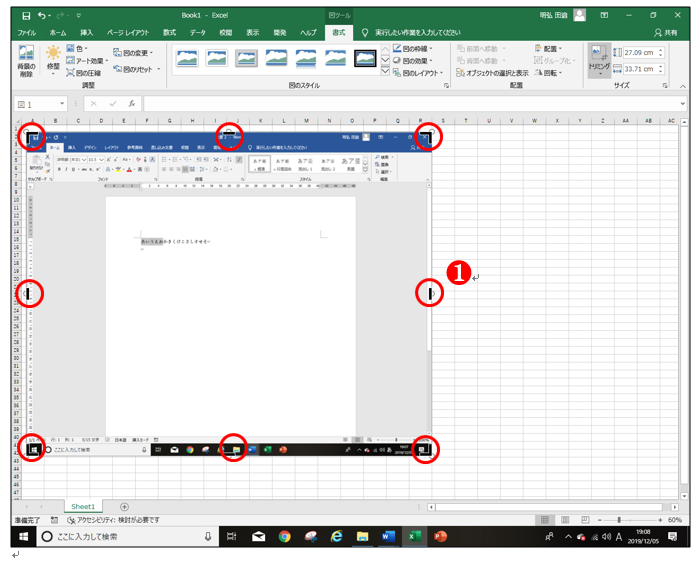
❻ では、ここから必要な部分だけ切り取っていく作業に入ります。
画像上をクリックします。
「図ツール」の「書式」タブの中から「トリミング」をクリックしてください。


今回は下図のような感じで必要な部分だけを「トリミング」を使って切り取っていきましょう。

まず、下図の赤丸枠のマークをご確認ください。
「トリミング」を選択したことによって、画像を選択した際の「○」のマークの状態から下図のマークに変更されたことを確認してください。


それぞれ、各赤枠箇所のマークが違うことを確認下さい。
では、これより「トリミング」を行っていきましょう(画像の位置を調整しておきましょう)
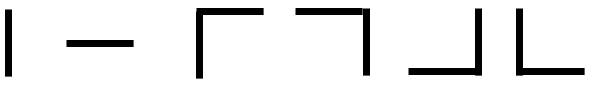
❼ まず横部分の不要な部分を切り取っていきます。
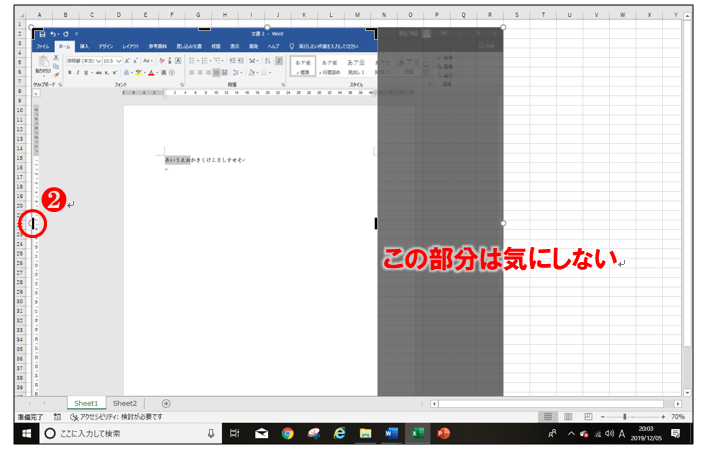
前項の➊の部分の「|」の上にマウスを当てて下図のマークに変わったら、そのまま左にドラッグしてみましょう。


グレーになっている部分が切り取られようとしている部分です。
マウスから手を離した時点で切り取られます(トリミングされます)
画像と別の任意の場所をクリックしてみましょう。
右横部分が初めの状態より、切り取られていたら成功です。

❽ 今度は左側も同様に「トリミング」していきましょう。
再度、画像を選択すると先ほど行った右側の切り取った部分のグレーの部分が表示されますが、気にせず作業を行っていきましょう。

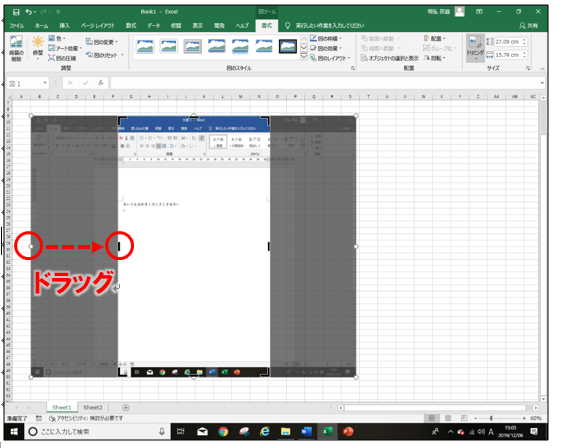
②の部分の「|」の上にマウスを当てて下図のマークに変わったら、そのまま右にドラッグしてみましょう。


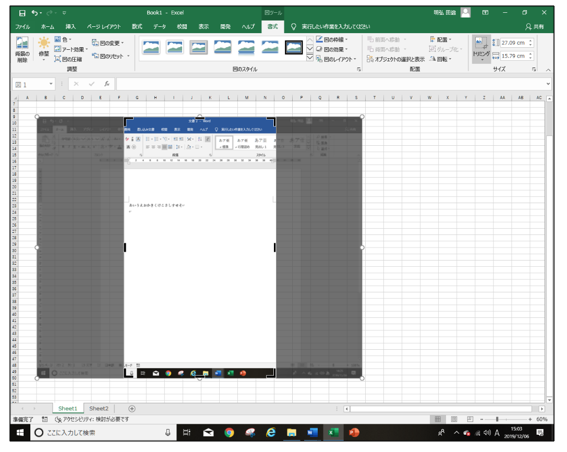
❾ 続けて縦も同様に「トリミング」していきましょう。
下部❸の部分も同じように「トリミング」していきましょう。

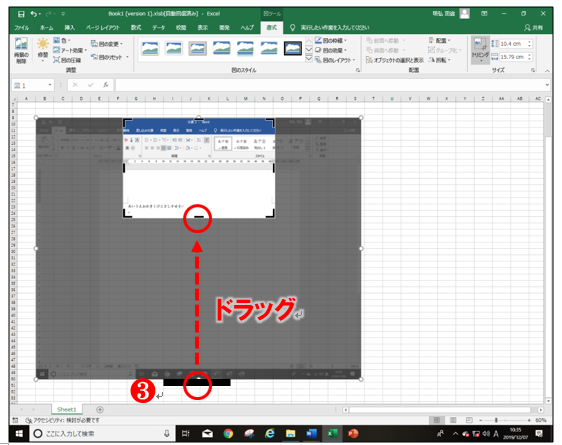
❸赤枠の上にマウスを当てて下図のマークに変わったら、そのまま上にドラッグしてみましょう。


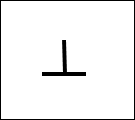
同様の作業で❹上部の部分もトリミングしてみましょう。

❹の赤枠の「-」の上にマウスを当てて下図のマークに変わったら、そのまま下 にドラッグしてみましょう。


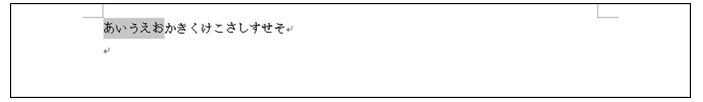
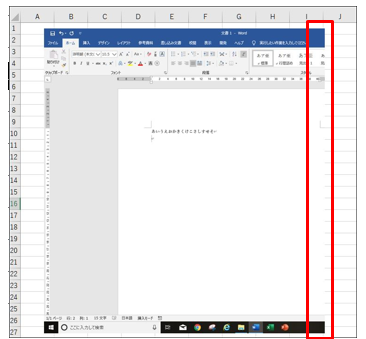
下図の状態に「トリミング」されていると成功です。
灰色以外の任意のセルをクリックします。
「トリミング」されている部分だけの画像となります。
下図の状態に「トリミング」されていると成功です(このままの状態で残しておいて下さい)

この状態から「Word」や「Power Point」などのソフトにコピーすることができます。
「O」さんが作成したい資料はシステムの使用説明などの解説書の作成。
これを「Word」に貼り付け、文章と組み合わせて資料を作成することが可能となります。
このトリミングしたものは、そのままにしておいてください。
【おまけ】に続きますので…
【おまけ】
このトリミングされたものを「画像」として残しておきたい。
もしくは「保存」しておきたい…
当然、ありますよね。
今度は、その方法をご紹介したいと思います。
「Print Screen」から「ペイント」を使って画像を保存する方法
「ペイント」という機能を使用します。
「Windows」に標準搭載されているソフト(アプリケーション)ですが、
それを使用して画像を保存していきます。
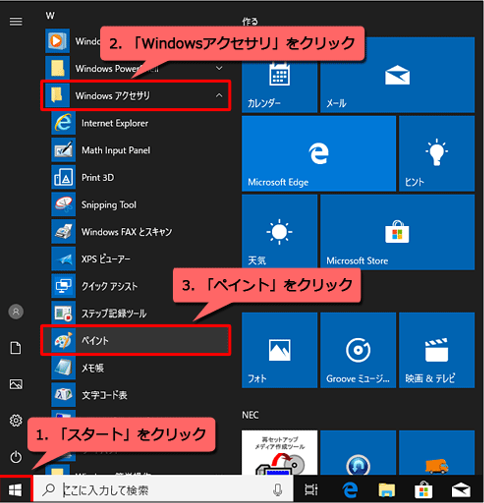
では「ペイント」ソフトはどこにあるのでしょうか「スタート」をクリックし、アプリの一覧の「W」欄から「Windowsアクセサリ」をクリックして「ペイント」をクリックします(「ペイント」ソフトを立ち上げておきましょう)

➊ 先ほどのトリミングした「Excel」ブックの中にある「あいうえおかきくけこさしすせそ」の画像を選択してください。

前述のBLOGの【図形描画の使い方】でも学習したように「書式」タブから「図の枠線」を使って黒の枠線を付けてください。
画像上で「コピー」を行ってください(右クリックor「Ctrl」キー+「C」)
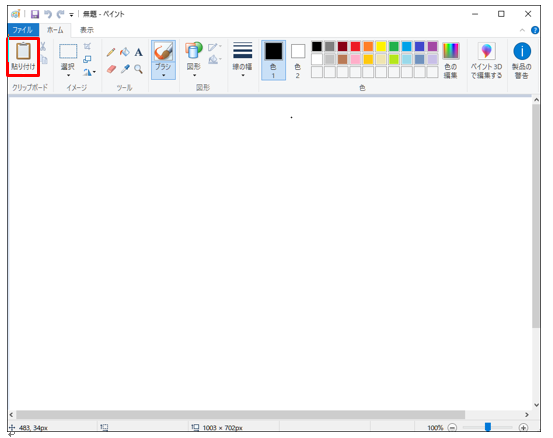
❷ 立ち上げていた「ペイント」ソフトを復元し、画面を表示してください。

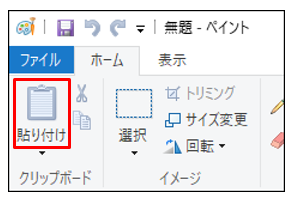
❸「貼り付け」をクリックしてください。
「Ctrl」キー+「C」でもOKです。

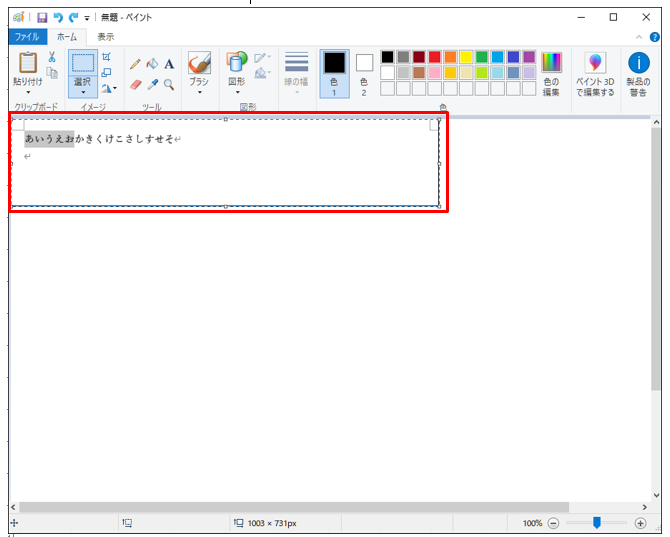
❹ 画像が貼り付けられました。

貼り付けた画像が点線で囲まれていますね。
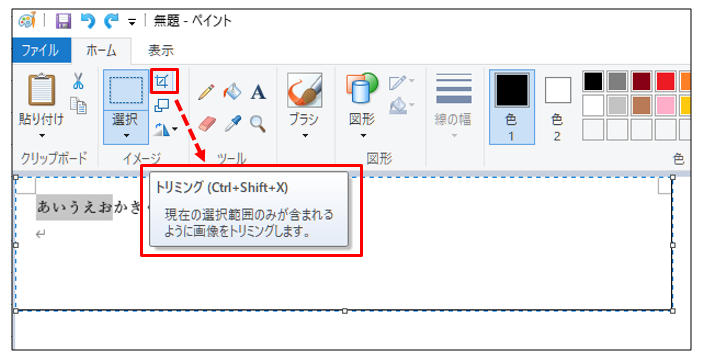
❺ キャンパス内で不要な部分を省きますので「トリミング」をクリックします
ポイントするとボックスが表示されますので確認してクリックしてください。

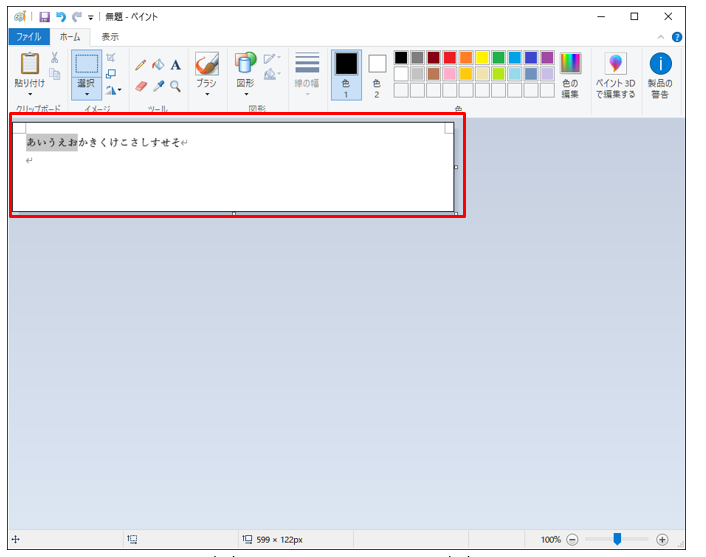
不要な部分が省かれました。
省かれた部分の背景色が、白から薄い青色に変わりました。
必要な部分のみ白い背景色の状態になり、点線から実線に変わったことを確認してください。

これでは、まだ画像として保存されませんので画像として保存していきましょう。
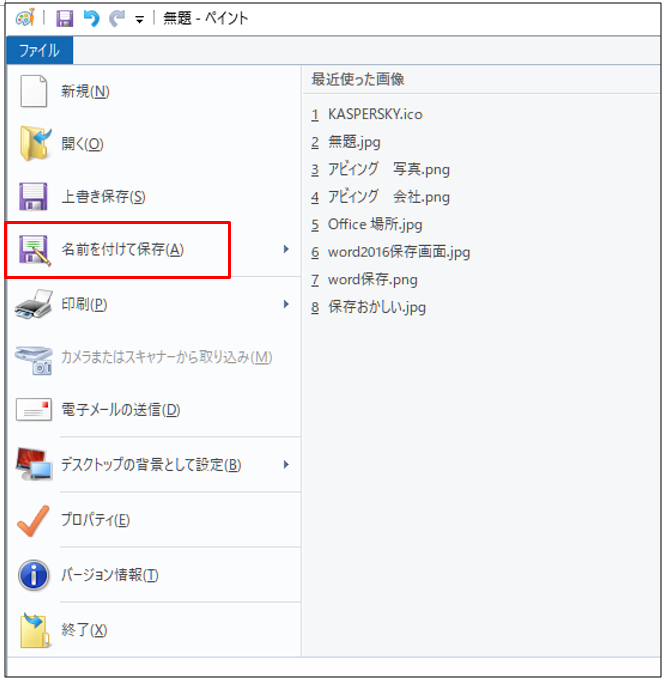
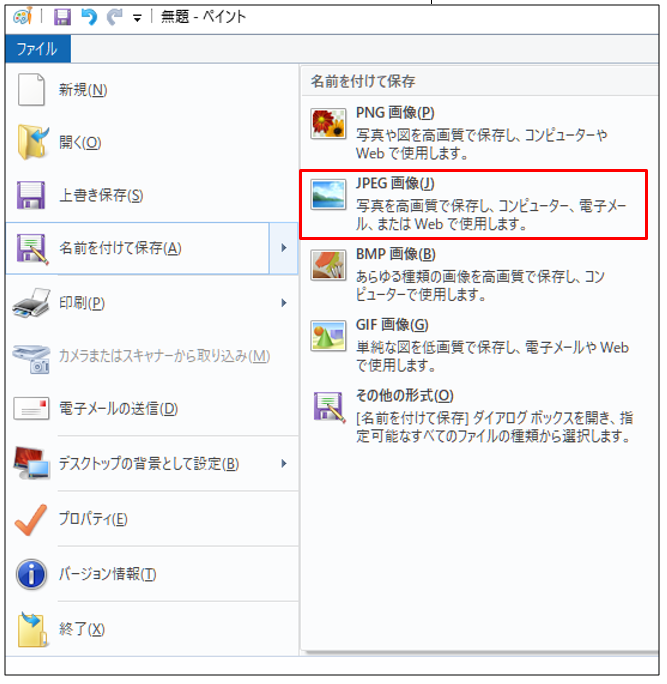
❻「ファイル」タブをクリックします。

画面表示が切り替わります。

❼ この中から「名前を付けて保存」をポイントしてください。
「名前を付けて保存」画面に切り替わり、保存スタイルが表示されます。
❽ この中から「JPEG画像」をクリックしてください。

<補足>
「PNG画像」
ウェブ制作などで多く使われている。透明機能などがある。
「BMP画像」
Windowsが標準でサポートしている画像形式。
「GIF画像」
ロゴマークなど、境界がはっきりしているイメージに向いている。
「JPEG画像」
通常のものは「JPEG画像」でOKです。圧縮画像。
写真の表現などに適している。
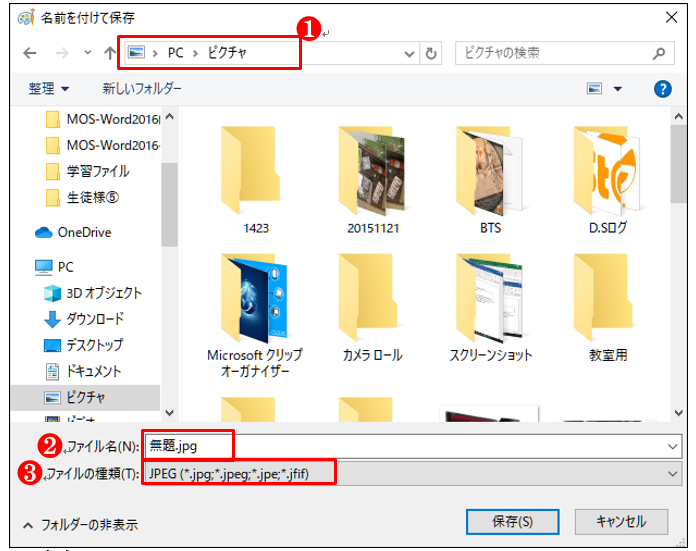
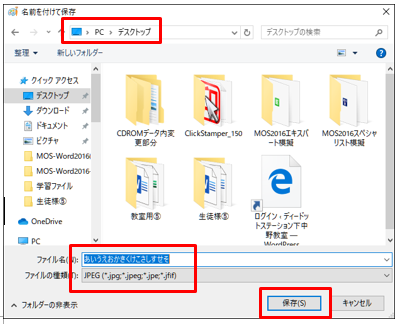
➊ 今回は、分かりやすくするため「デスクトップ」に保存しましょう。
❷「ファイル名」は「無題.jpg」になっていますので「あいうえおかきくけこさしすせそ」に変更しましょう。
❸ 「ファイルの種類」は「JPEG」のままで結構です。

❾ 「保存」をクリックしましょう。

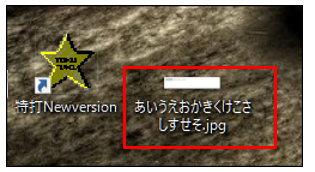
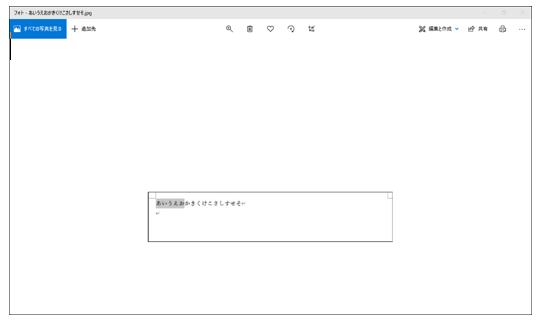
➓今現在、使用しているアプリケーションソフト「Word」「ペイント」を最小化して「デスクトップ」画面を確認してみましょう。

ダブルクリックして、確認してみましょう。
「フォト」ソフトが立ち上がり、画像が確認出来ましたか?
出来ていれば成功です。
「Print Screen」で作成した残しておきたい画像があった場合は、
「ペイント」ソフトを使用し、このように保存していけばいいのです。

完成です。
冒頭でご消化した「O」さん。
現在は、ご入会されシステムの使用説明などの解説書の作成を社内でこなされているようです。
最初はなかなか上手くいかなかったようですが、同じことの繰り返しなので、教室内でも何度も失敗しながら、繰り返していました。
今では、手早く効率よく作成できるようになってきました。
クライアントさんからも評判がいいようで、LESSONも楽しいと喜ばれておりました。
何事も「近道」はありません。
「諦めたら、そこで試合終了です」
逆に「諦めなければ、殆どの事は叶う」と私たちは信じています。
それでも上手くいかなかった場合は「やり方」が悪いのか!?
なんで上手く出来ないのかの「原因」を一緒に探っていきましょう。
実はもっと、「Print Screen」を使用しなくても、もっと簡単に画面上の
ものを画像にする方法もあります。
次回のBLOGでは、その方法も綴ってみたいと思います。
「Snipping Tool」といったソフトを使用します。
勿論「O」さんも使用しています。
「MIND SET」
”ワンクリックで、未来は選択肢に溢れている!!”
「就活」「転職希望」「会社内」でパソコンの事を聞けず、悩んでいるあなた…
それ、全部 ”パソコン駆け込み寺 岡山下中野教室”にお任せ!!

「あなたの未来のための学校」
” School for your future”
本気で知りたい人だけにコツをお伝えいたします。
「初心者だから初めが肝心!!」
「あなたの街のパソコン駆け込み寺」
「お婆ちゃんでも、出来るWord、Excel」