「Snipping Tool」 を使って を画面をキャプチャする方法
こんにちは、少人数制マンツーマン個別指導のパソコン駆け込み寺♪
「パソコン駆け込み寺 岡山下中野教室」の田邉です。

先日の教室内でのお話しです。
現在、就活中の「T」さん(30歳:女性)
全くの初心者ではありませんでしたが、
「Mac」を使ってのデザインの専門学校を卒業後、
「 Illustrator」や「Photoshop」を使用してのデザイナーの仕事をされていたようです。
「Word」「Excel」は少しは使用していましたが「我流」であったため、
キチンと習って今度はデザイナーとは違った業種での転職希望で当教室に通い始め、4ヶ月程が経過します。
当教室は「転職」「就活」に強いと生徒様の口コミでも書いて下さっている方が多いのも特徴です。
そういったご紹介が多いのも事実です。
就職活動って確かに大変ですよね…
「キャリアがない…」
「履歴書の資格の欄に記入できるものがない…」
「なかなか面接までたどり着けない…」etc.

私たちパソコン駆け込み寺 岡山下中野教室は、就活とは一つの「テクニック」だと考えています。
キャリアも大企業でもなければ、特に関係ないと思っていますし、要は「人」かなと…
それを「履歴書」や「職務経歴書」を使ってアピールする!!
「この人と一緒に働きたい」から「会って話しを聞いてみたい」と人事担当者に思ってもらう事かなと感じています。
こういった「転職テクニック」のお話しはよく話題に挙がるので「生徒様の生の声」をもとに、また別の機会にBLOGで今後、発信していければなと考えています。

勿論、『Print Screen』の使い方は覚えておくと非常に便利な機能です。
が、実はもっと簡単に似たような機能(アプリケーション)がWindowsには標準搭載されています。
「Snipping Tool」というアプリケーションです。
皆さん「スマホ」を使って「スクリーンショット」という機能を使っていますね。お使いのスマートフォンやタブレットで、表示されている画面の画像を撮影することができます。
「スクリーンショット(スクショ)」と呼ばれます。撮影した画像は、モバイル デバイスで表示、編集、共有できます。実はパソコンでも「Word」「Excel」「Power Point」の「Office」の中にも「スクリーンショット」という機能はあります。
ただ、今回は「Office」の中だけではなくパソコン全てにこの「スクリーンショット」と同様の機能を使って、もっとパソコンを有効活用していけることを学習していきます。

「Windows標準アプリ「Snipping Tool」で画面キャプチャを簡単に取ろう!!」

みなさんは会社で「手順書」や「説明書」を作りますか?
例えばこんなとき…
● 業務引き継ぎの「手順書」「解説書」を作りたい。
● HPのサイトから「必要な場分」だけを使用したい。
● 業者間で、画面表示を「Mailに添付」してやり取りしたい。 文字だけでなく、実際の画面イメージを添えると読み手に伝わりやすいですよね。
画面のキャプチャがとても簡単に取れる、Windows標準アプリ「Snipping Tool」を紹介していきます。
「snip」とは:切り取る、はさみでチョキンと切る アイコンイメージもこのように、はさみのマークなので覚えやすいですね。

なんといってもこのツールのスゴイ点は…
画面上の必要部分のみを、はさみでチョキンと切り取るかのようなお手軽さ
更に切り取った部分にメモ書きができることです。
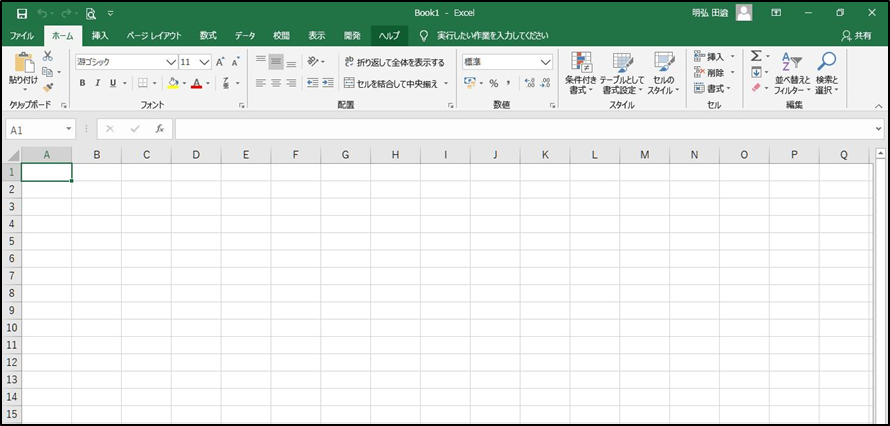
では、実際に「Snipping Tool」を使って作業を行ってみましょう。 その前に今回は「Excel」の画面でキャプチャしたいので「Excel」画面を開いておきましょう。
「Snipping Tool」というソフトはどこにあるの!?
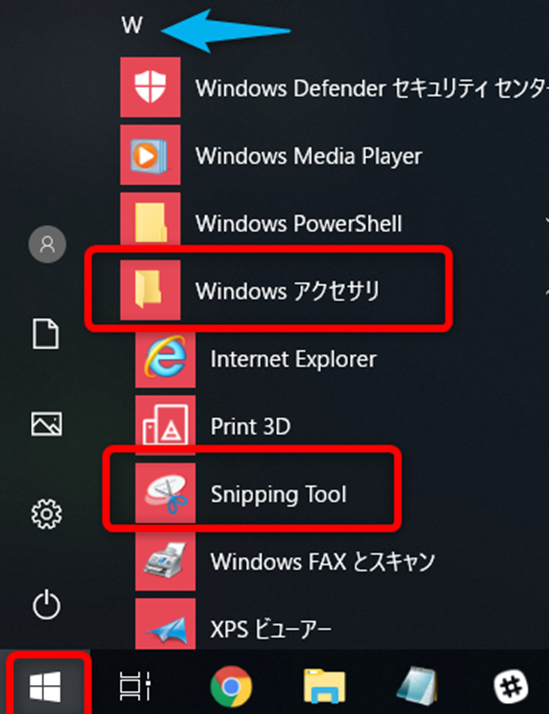
➊「スタート」から「Windowsアクセサリ」の「V」のマークをクリックしてください。
「Windowsアクセサリ」の中に「Snipping Tool」のソフトがあります。

❷「Excel」画面を開きましょう。

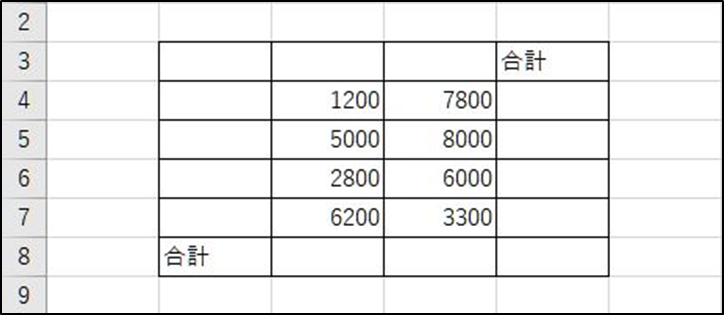
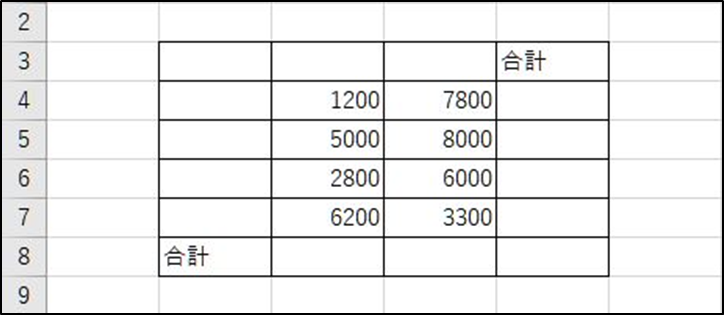
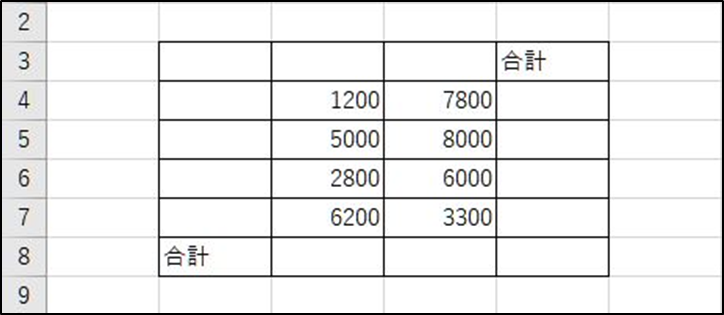
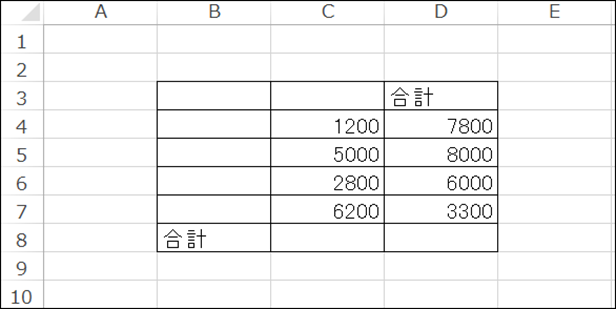
❸ 下図のように文章を作成しましょう。

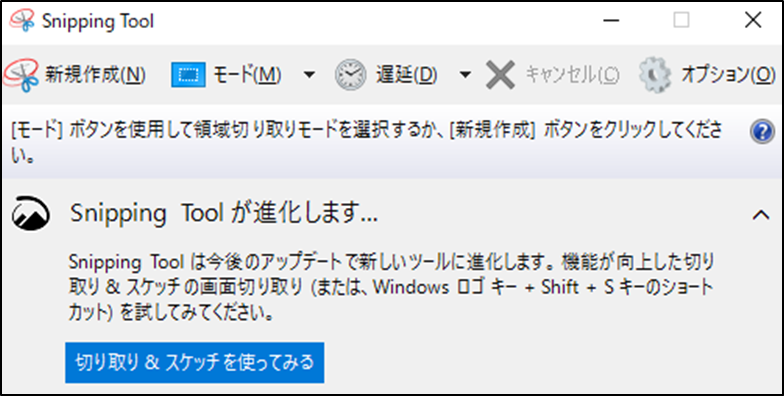
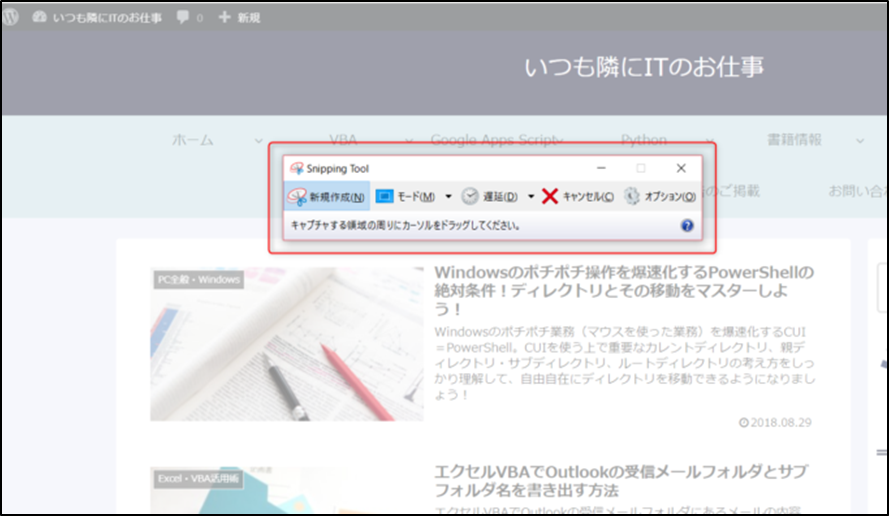
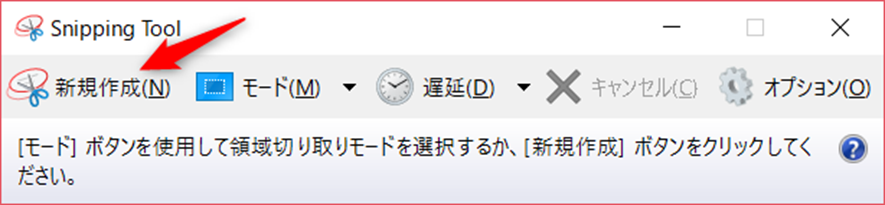
❹ では、この画面を「スクリーンショット」したいので「Snipping Tool」を立ち上げましょう。
「Snipping Tool」のソフトが立ち上がりました。

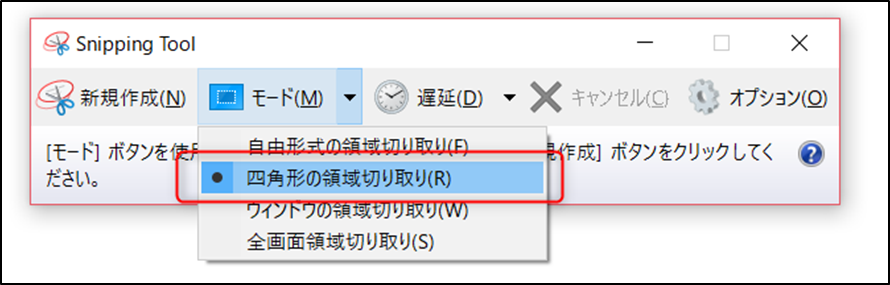
まず、切り取りモードで「四角形の領域切り取り」が選択されていることを確認します。

※OS・ツールのバージョンによっては「モード」ボタンがない場合があります。 その場合は「新規作成」ボタンの右側の「▼」をクリックすると確認できます。
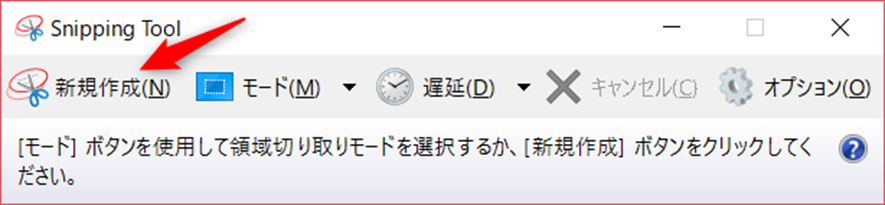
❺モードの確認ができたら、ウィンドウの「新規作成」ボタンを押します。

「Excel」の画面の背景が薄白くなり、切り取りモードになります。

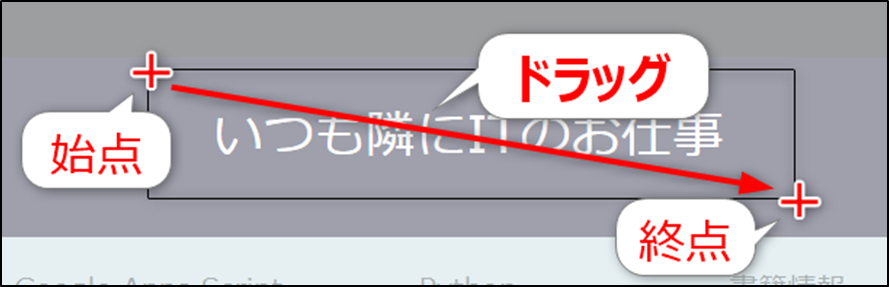
❻ 切り取りたい領域の「始点」でマウスの左ボタンを押し「終点」に向けてドラッグします。そして「終点」でマウスの左ボタンから指を離します。
(イメージ図)


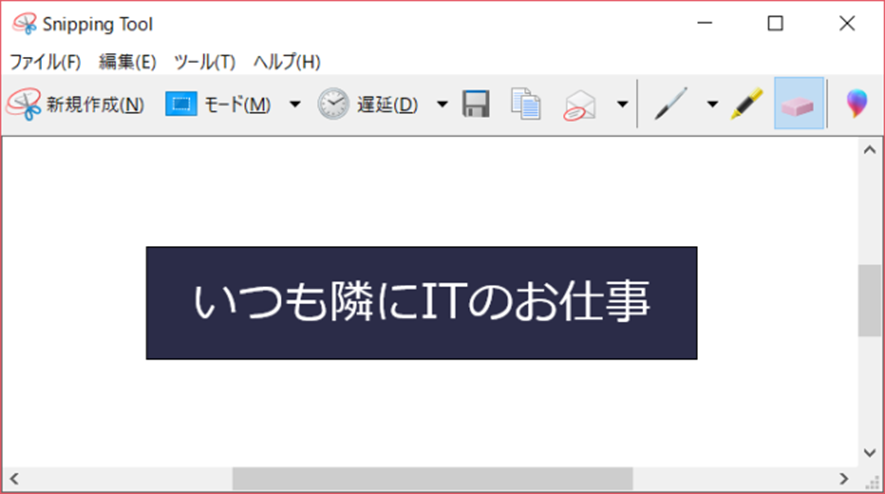
ほら簡単、サクッと切り取れちゃいましたね。

先ほどの「Excel」の画面が同様に出来ましたか?

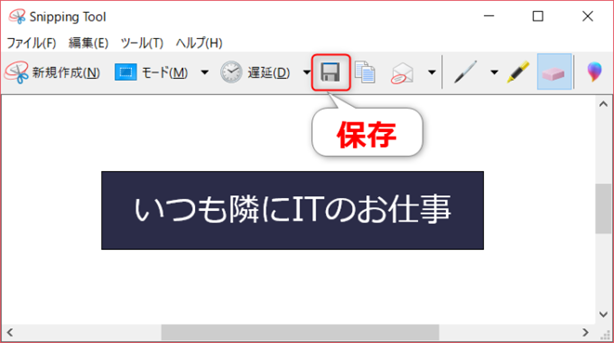
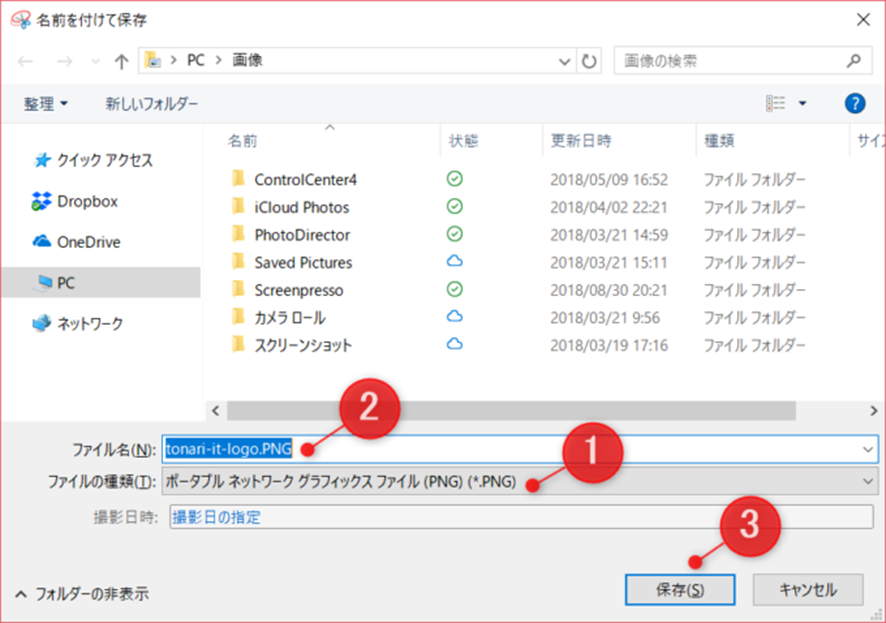
❼ 切り取った領域を画像保存してみましょう(画像はイメージ図です)「フロッピーディスク」のマークを押す(保存場所は好きな場所に保存しておきましょう)

①ファイルの種類を選択(デフォルトはPNG)そのままでOKです。
②ファイル名を設定(あなたの名前を付けてください)そのままでも結構です。
③保存

「Excel」画面は閉じておきましょう。「Snipping Tool」も「×」で閉じておきましょう。
では、今回は実際にこの「Excel」の作業画面を「Word」に作成していきましょう。
使用するソフトは「Word」「Excel」「Snipping Tool」の3つのソフトを使用します。
さあ、始めましょう!! 今回は「Excelの簡単な操作方法」の説明書の作成です。
➊ まず「Word」と「Excel」を開いておきましょう。「Excel」の画面で、次のような入力を行ってください。

❷「Snipping Tool」を立ち上げてください。

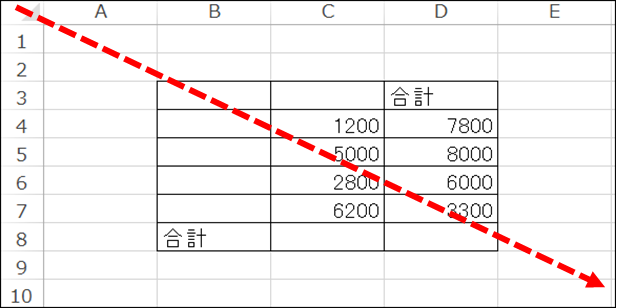
❸「新規作成」をクリックし、下図のような位置で範選択しましょう。

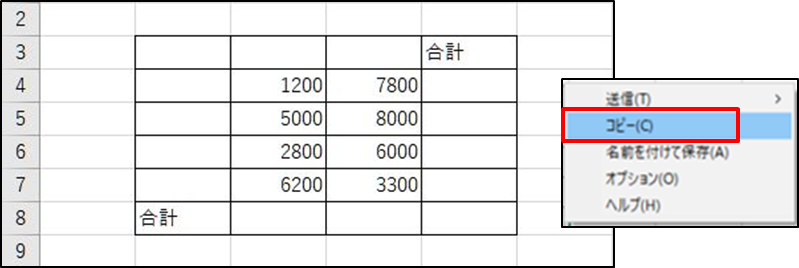
❹「Ctrl」+「C」で「コピー」を選択してください。
「右クリック」でもOK

これでこの画面がコピーされました。
「Snipping Tool」は今後も使用しますので「最小化」にしておいてください。では「Word」に貼り付けていきます。
❺「Word」を開いてください。
カーソルを1枚のページで改行しておいてください。 こういった画像をどんどん入れていく場合は途中の文字を入力する場合、画像の位置が移動してしまうので先に改行しておいた方が便利です。

1行目に「オートSUM」の使い方
「1.合計を出すところまでを範囲選択しておきましょう」と入力してください。
では、さきほど「Snipping Tool」でコピーした画像を貼り付けます。
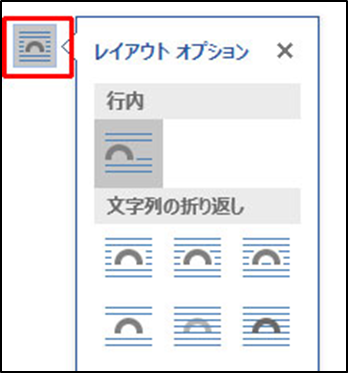
❼「右クリック」か通常の「貼り付け」をクリックしてください。以前のBLOGでも紹介したように「Word」の場合、画像を張り付ければ「文字列の折り返し」が必要でしたね。

今回は「前面」を指定します。
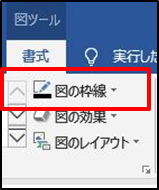
❽貼り付けしてきた図に枠線を付けたいので「図」ツールの「書式」タブから枠線(黒)を選択してください。

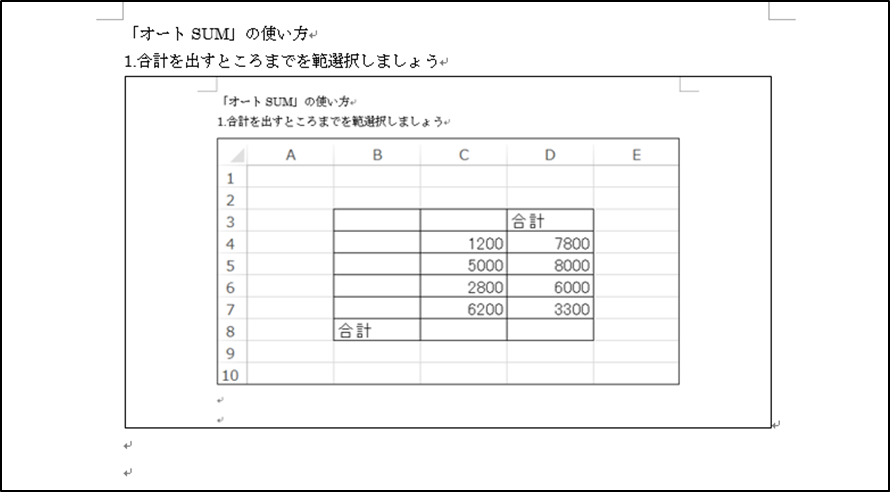
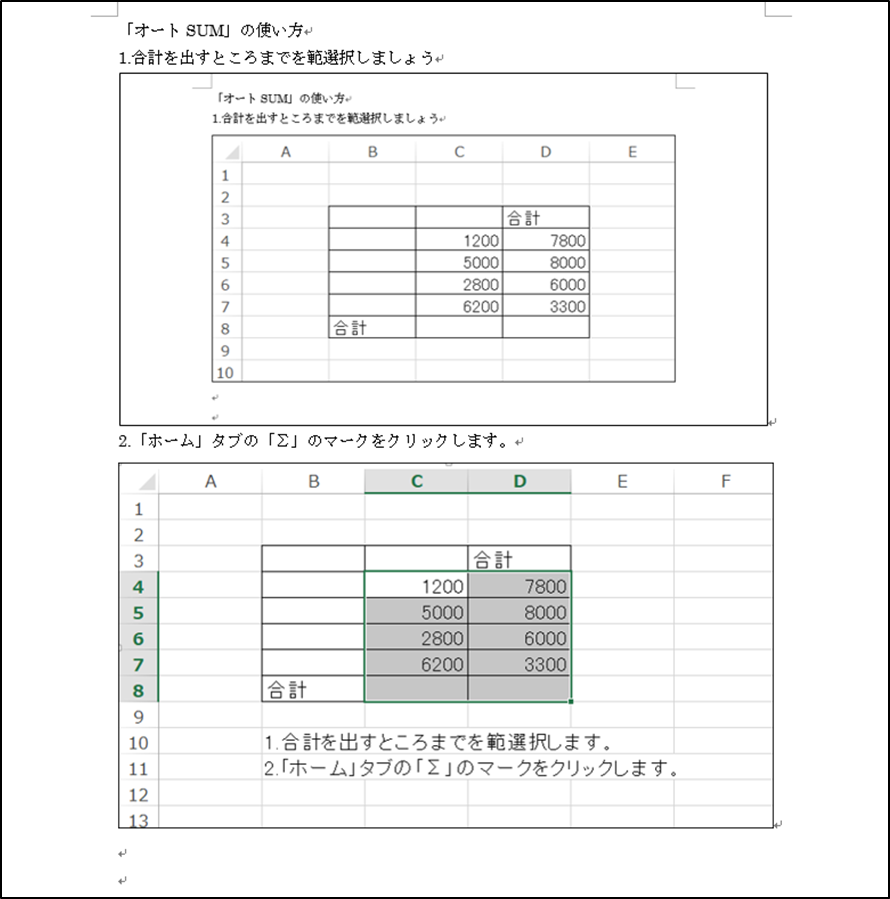
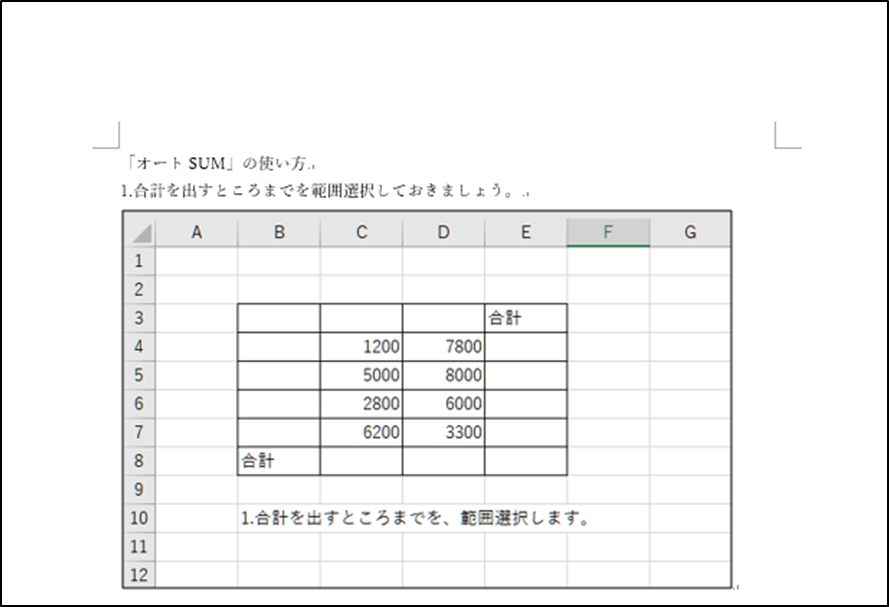
下図のような感じになっていますか?
【Word文書】

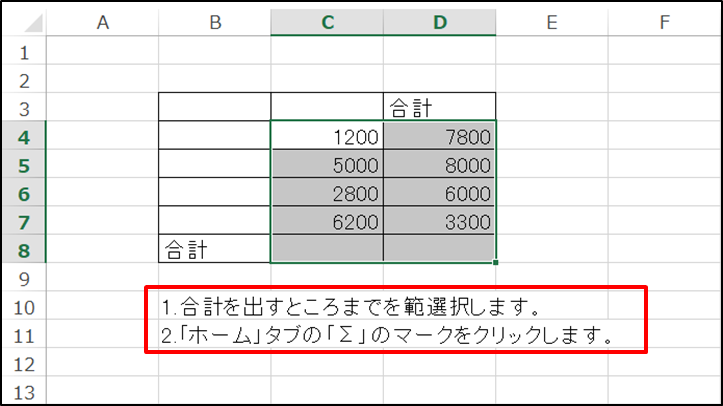
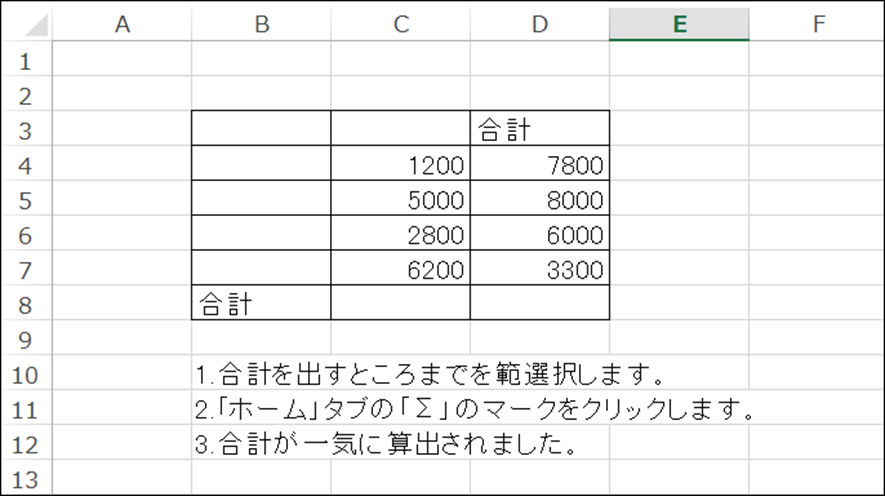
❾ 今度は「Excelブック」を開き、下図のようにセルを範囲選択し、文章を次のように付け足しましょう。
「1.「合計を出すところまでを、範囲選択します。」
「2.「ホーム」タブの「Σ」のマークをクリックします。」と入力(下図はExcelの画面です)
【Excel画面】

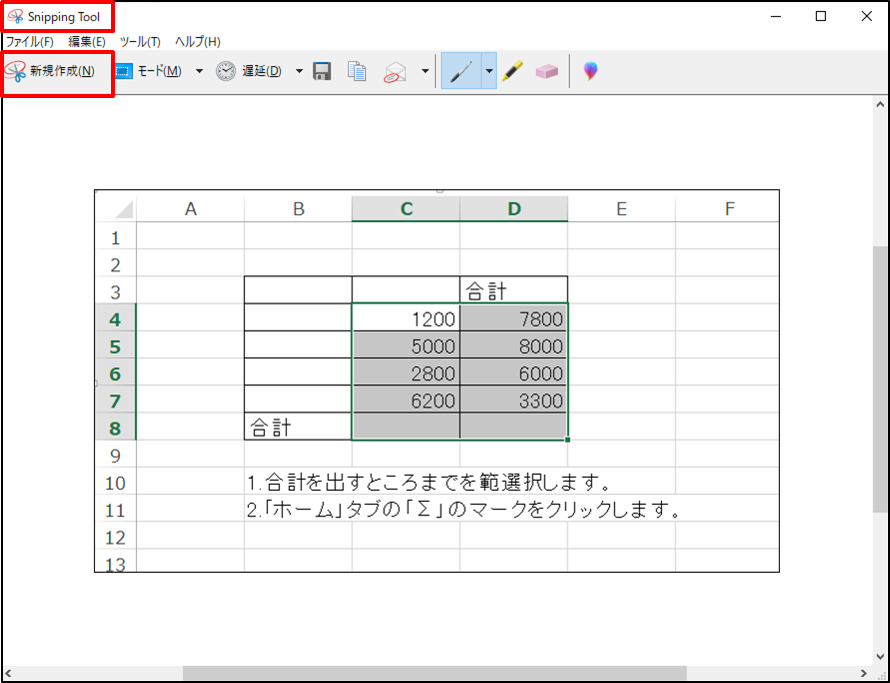
最小化されていた「Snipping Tool」を立ち上げます。 さきほど使った画像が残っていますので「新規作成」をクリックして画像をコピーします。
【Snipping Tool】画面

「Snipping Tool」は、また使用しますので「最小化」にしておいてください。
➓「Word」文章にも最初に貼り付けた画像の下に…
「2.「ホーム」タブの「Σ」のマークをクリックします。」と入力しましょう。
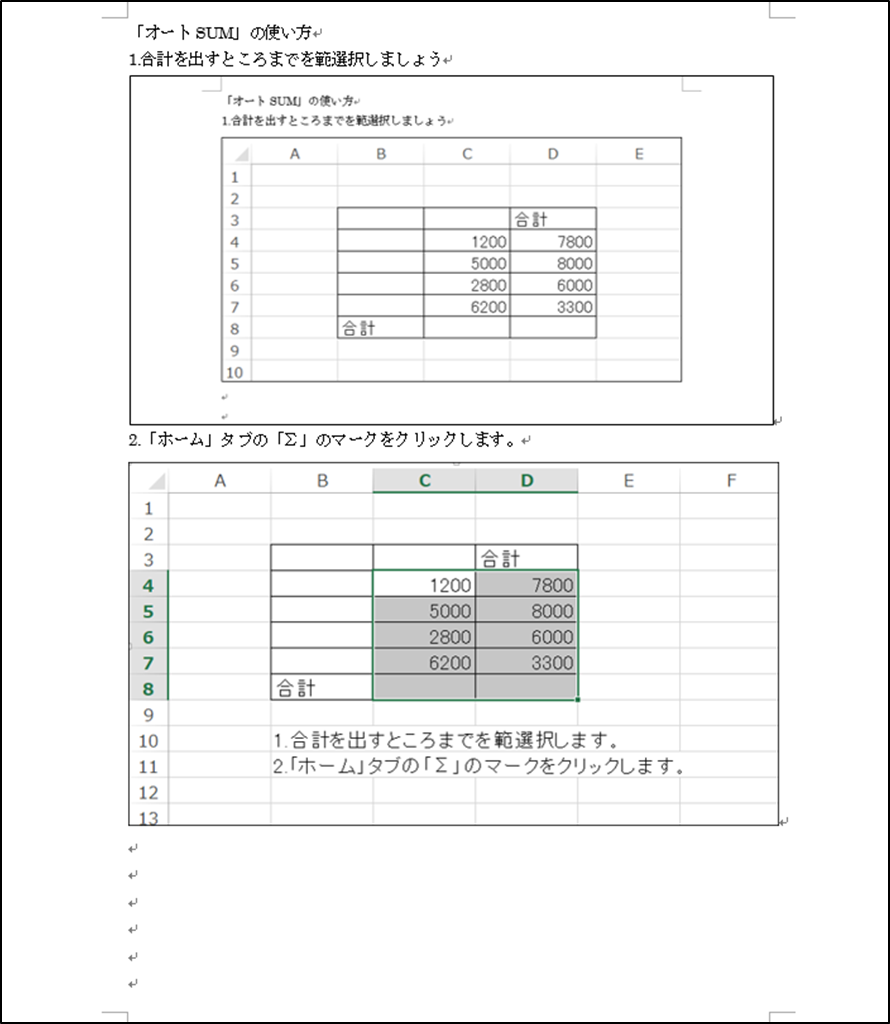
⓫ 先ほどの画面を同じように「Word」画面に「コピー&貼り付け」で枠線も付けてください(画像の大きさは任意の大きさに調整しておきましょう)
【Word画面】

このようになっていれば成功です。
⓬ では、今までと同様の作業で最後の仕上げにまいりましょう。
「Excelブック」を開き、下図のよう、文章を次のように付け足しましょう。
「3.合計が一気に算出されました。」と入力してください。
【Excel】画面

⓭【Snipping Tool】を使ってコピーしてください。
さきほど使った画像が残っていますので「新規作成」をクリックして画像をコピーします。
⓮「Word」を開いて下さい。
貼り付けをクリックしてください(文字列の折り返しを忘れないように…) 2ページ目になるように「Enter」で改行してください。
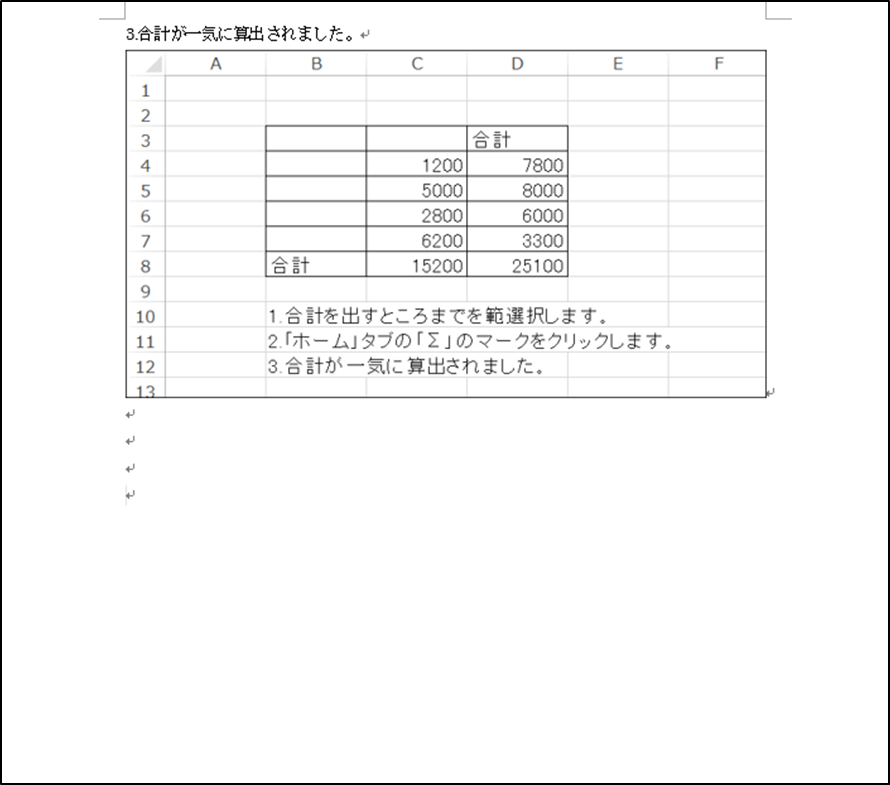
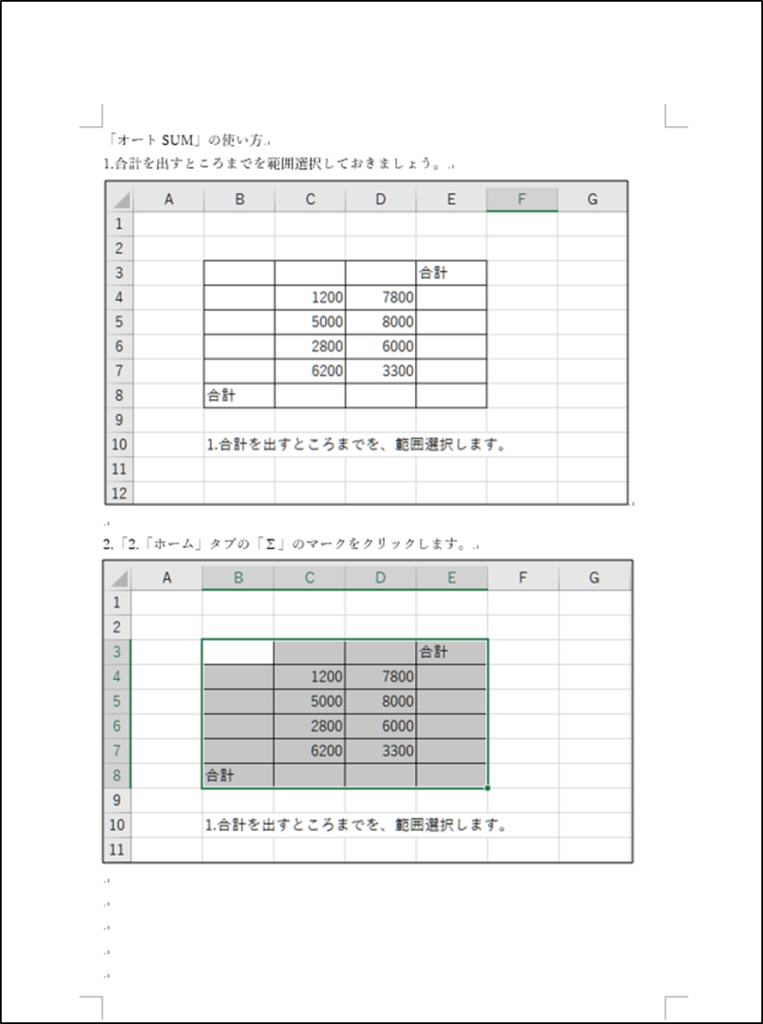
⓯ 2ページ目の1行目に「3.合計が一気に算出されました。」と入力しましょう。【Word文書】(1ページ目~2ページ目)

【Word文書】(2ページ目)

基本的な使い方では、切り取った領域を画像として保存しましたね。
こういったように、外部アプリケーションにも貼り付けるわけです。 Officeのソフト「Word」「Excel」「Power Point」etc.
勿論、会社のシステムなどにも使用できます。
まだまだ使える【Snipping Tool】
「ペンやマーカーで書き込みする」
「Snipping Tool」には「ペン」や「マーカー」が用意されています。
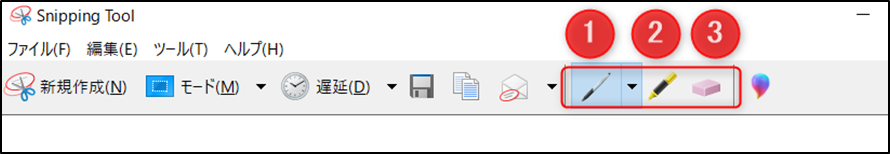
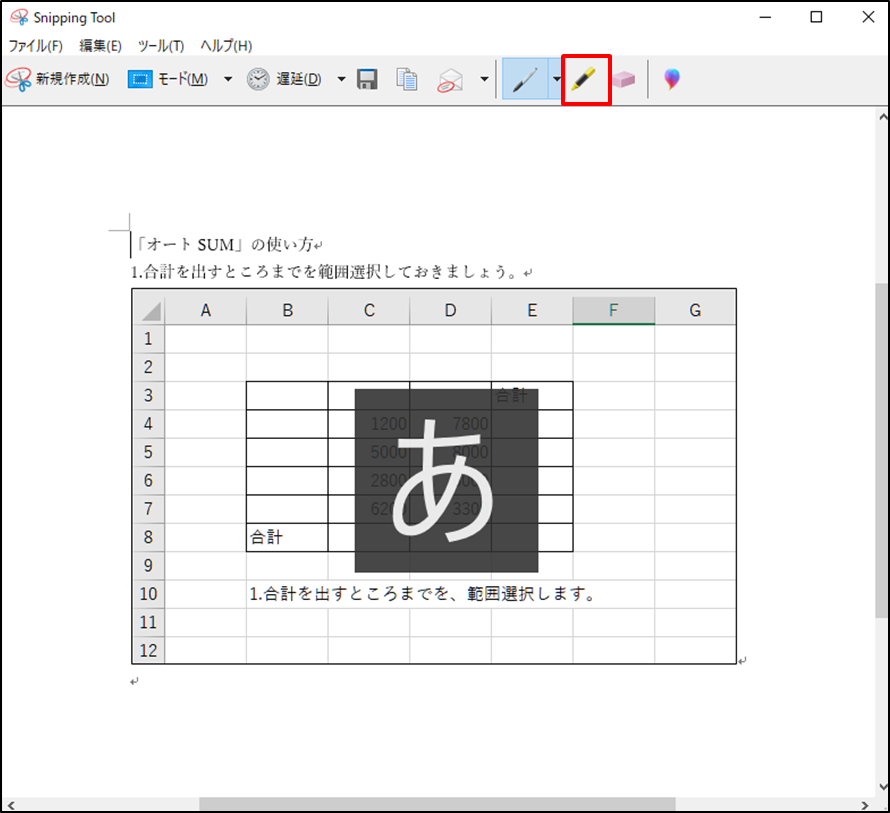
①「ペン(赤・青・黒・カスタム)」
②「マーカー」
③「消しゴム」

これらのアイコンを選択すると、切り取った領域に対して書き込みができます。
書き込みを消したい場合は、③の消しゴムアイコンを使用します。
マウスポインタが消しゴムマークに変わるので、記入済みの部分にかざして左クリックで消します。 ※(画像はイメージです)

では、せっかくなのでやってみましょう。 先ほど、作成した「Word文書」で遊んでみましょう。

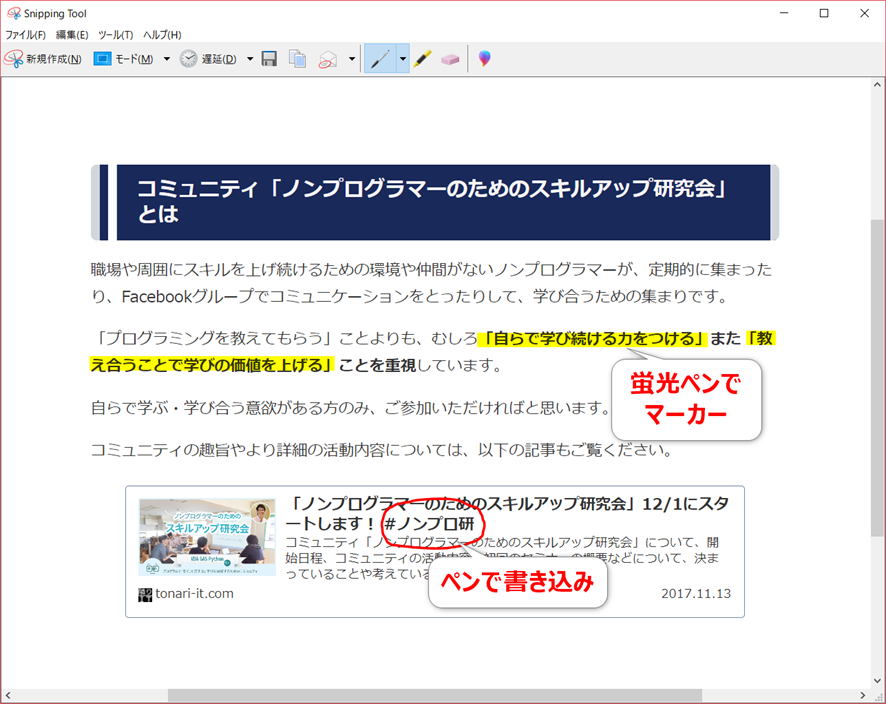
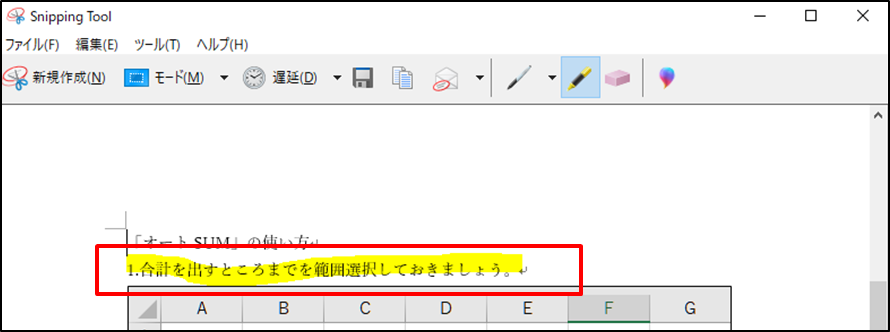
➊では、蛍光ペンでマーカーを付けてみましょう。

さきほど作成した「Word文書」を上図のような感じで「Snipping Tool」で画像を切り取って下さい。「Snipping Tool」から元の画像がある場合は「新規作成」をクリックしてください。

※これは「Snipping Tool」内でしか出来ませんので、注意してください。
❷ 画像が表示されましたね。
❸赤枠部分をポイントすると「蛍光ペン」と表示が出てきますので確認してクリック。

❹「1.合計を出すところまでを範選択してみましょう。」の部分をドラッグしてください。

上手くいかなかった場合は「消しゴム」を使って文字部分に当ててクリックすると、消えますので再度、消してやってみてください。

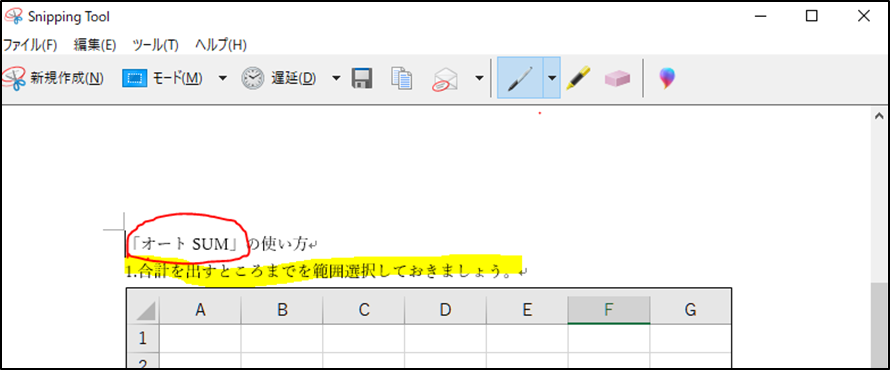
❺ 今度は「ペン」で書き込んでみましょう。
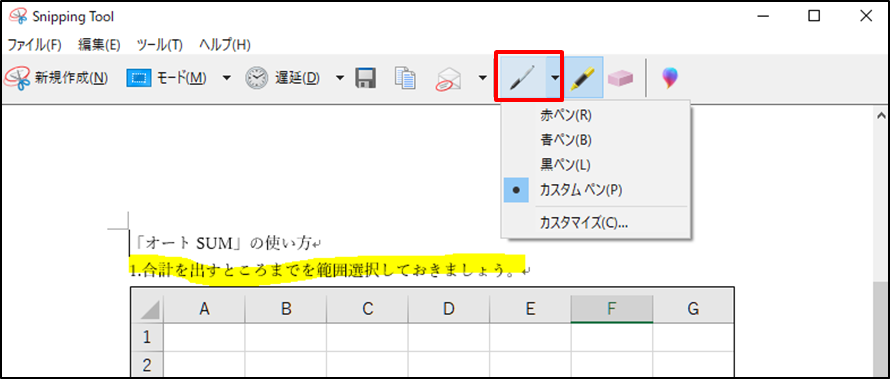
「ペン」の横の「🔻」をクリックすると「赤ペン」「青ペン」「黒ペン」などが表示されます。
「カスタム」が選択されていますので「赤ペン」を選択しましょう。


「枠線をつける」
最後に便利な機能を…
前述までの作業では「書式」タブから「枠線」を付けましたが、面倒ですよね。だったら「Snipping Tool」の中で「枠線」を付けた方がだんぜん早いですよね。
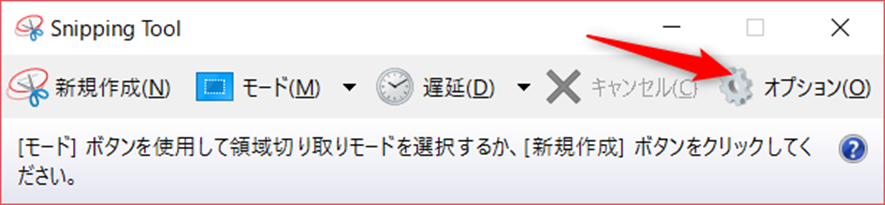
オプションボタンを押します。

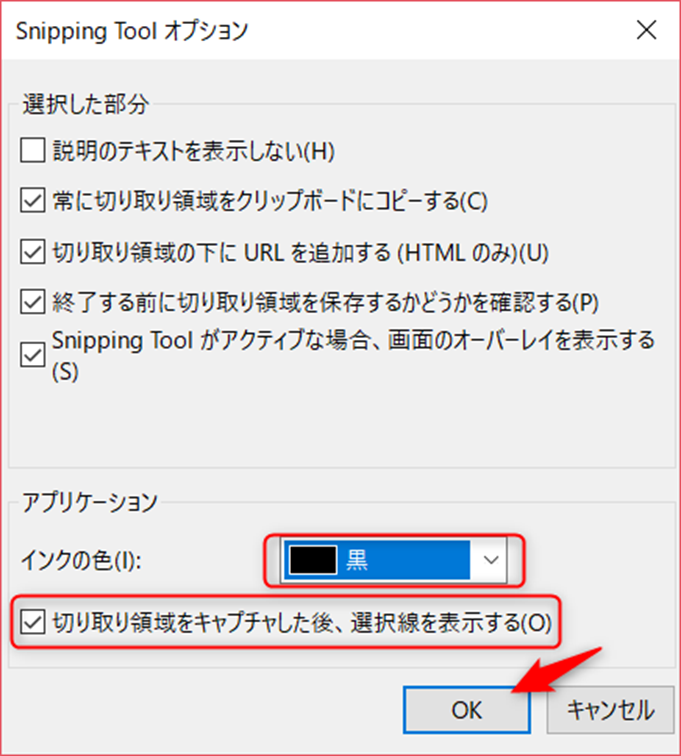
「インクの色」を選択して「切り取り領域をキャプチャした後、選択線を表示する」にチェックを入れて「OK」を押します。「選択線」とは、切り取り領域の枠線のことです。

この設定で画面切り取りをすると、切り取った範囲に対して、枠線が付与されます。
たとえば、白系統の画面を切り取り、Wordなどの白いアイテムに貼り付ける場合、枠線がはっきりしていると見栄えがよくなりますね。 このような感じです。

先にこういった作業をしておくと素早いし、便利ですね。
後から枠線を付けなくてもいいということですね。 ※枠線がいらない場合は「切り取り領域を~」の「チェック」を外しておいてください。
【まとめ】
【Snipping Tool】いかがでしたか?
- 「Windowsに最初からインストールされている」
- 「画面の一部が簡単に切り取れて、メモ書きができる」
- 「画像保存はもちろん、外部アプリケーションへの貼り付けもできる」
是非、覚えておきたい機能ですね。
「新人研修の作業説明書」「指図書」「指示書」etc.
勿論、私もこの機能を使いながら今、このBLOGを作成しているわけです。
ただ「右クリックした場合の表示」や「ダイアログボックス」の場合など、全てに使えるというわけではありませんから、以前のBLOGでもUPした『Print Screen』を両方使って使用しています。
では、以前作成されいたものから「上書き保存」したものを確認してみましょう。
※作業が終わったら【Snipping Tool】を「×」で閉じておきましょう。 下図のような表示が出ますので「いいえ」をクリックし、閉じてください。

複雑なようですが、やっていることは「繰り返し」の作業になります。 1回ではなかなか「コツ」が掴みにくいので何回かやれば慣れてきます。
他の方法を使用していた生徒の方も居られましたが、こちらの機能を説明し、実際に会社で使用し、大幅な時間短縮が出来るようになったというお話しも頂きました。
パソコンに詳しい方は確かに色んな機能を知っていますが、それが手間がかかるのであれば、手間がかからず、簡単な方法をパソコン駆け込み寺 岡山下中野教室ではお勧めしています。
是非、覚えておきたい機能ですね。
「MIND SET」
”ワンクリックで、未来は選択肢に溢れている!!”
「就活」「転職希望」「会社内」でパソコンの事を聞けず、悩んでいるあなた…
それ、全部 ”パソコン駆け込み寺 岡山下中野教室”にお任せ!!

「あなたの未来のための学校」
” School for your future”
本気で知りたい人だけにコツをお伝えいたします。
「初心者だから初めが肝心!!」
「あなたの街のパソコン駆け込み寺」
「お婆ちゃんでも、出来るWord、Excel」


「岡山パソコン駆込み寺 岡山下中野教室 」(sumaho-okayama.com)